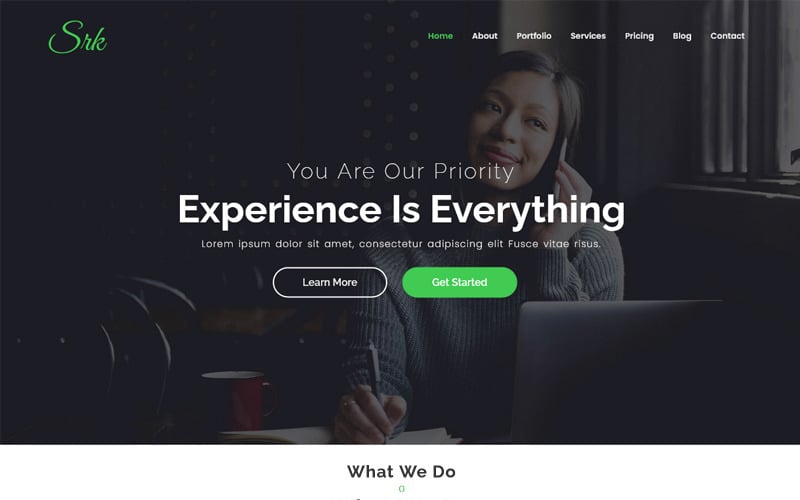
SRK - Modello HTML di una pagina di destinazione di parallasse di una pagina
og体育首页ONE - Download Illimitati per 12.40$/mese
Un sito Web con parallasse di una pagina è una tecnica di progettazione che combina una struttura di un sito Web di una pagina con effetti di scorrimento parallasse. Lo scorrimento parallasse coinvolge le immagini in primo piano e sullo sfondo che si muovono a velocità diverse, creando un'illusione di profondità e immersione per l'utente.
Il design della parallasse di una pagina è diventato popolare negli ultimi anni perché fornisce un'esperienza utente unica, in cui l'utente può esplorare tutte le informazioni su una singola pagina scorrendo. Questa tecnica di progettazione è ideale per mostrare un prodotto, un servizio o un'idea specifici, con tutte le informazioni su una pagina, che può aumentare il coinvolgimento degli utenti e i tassi di conversione.
Per creare un sito Web di parallasse di una pagina, è necessario:
- Pianifica il layout: determina le sezioni che desideri includere nella pagina, come l'intestazione, le informazioni, i servizi, il portfolio, le testimonianze e le sezioni dei contatti.
- Crea la grafica e il contenuto: progetta la grafica e scrivi il contenuto per ogni sezione della pagina. Tieni presente che il contenuto deve essere conciso e coinvolgente per mantenere l'interesse degli utenti.
- Implementa lo scorrimento parallasse: utilizza un plug-in di scorrimento parallasse o creane uno tuo per aggiungere l'effetto parallasse al tuo sito.
- Costruisci il sito: crea il sito utilizzando una piattaforma di sviluppo web, come WordPress, HTML/CSS o uno strumento per la creazione di siti web.
- Ottimizza per i dispositivi mobili: assicurati che il sito sia reattivo e ottimizzato per i dispositivi mobili.
- Test e lancio: prova il sito su diversi browser e dispositivi e avvialo quando tutto funziona correttamente.
In conclusione, un sito Web di parallasse di una pagina è un'eccellente tecnica di progettazione che può migliorare il coinvolgimento degli utenti e i tassi di conversione. Seguendo i passaggi precedenti, puoi creare un sito Web unico e coinvolgente che metta in mostra in modo efficace i tuoi prodotti o servizi.
Caratteristiche SRK
- Realizzato con Bootstrap 5
- Design pulito e professionale
- Compatibile con tutti i browser
- Completamente reattivo
- Seo amichevole
- Codice pulito
- Tabella dei prezzi
- Caratteri web di Google
- JavaScript con libreria jQuery
- HTML5 e CSS3 validi
- Ben documentato
- Supporto
Cosa ricevi?
- Modello HTML
- Documentazione del modello HTML
Messaggio di supporto
- Dopo aver acquistato e scaricato i file, estrai il file principale e vai alla cartella Template_file.
- Ora apri index.html o altri file della versione della home page utilizzando qualsiasi editor come Notepad ++ o editor sublime.
- Modifica i tuoi contenuti e le tue immagini, caricali sul tuo server e divertiti.
- In caso di problemi, contattami tramite e-mail o la finestra di messaggio del profilo.
Changelog
March 08, 2023
- Fixed some internal error codes.
- Fixed CSS coding
- Fixed Jquery Issues
August 27, 2024
- Update the latest Bootstrap
- Update Menu CSS and JS code
- Fixed Menu sticky issue on latest Bootstrap
- Fixed some internal error codes.
- Fixed CSS coding
- Fixed Jquery Issues
- Change the Twitter icon to X
0 Recensioni per questo prodotto
0 Commenti per questo prodotto